
Vibes
A database for your taste
MICA UXD Master’s Program Case Study
TIME PERIOD
8 weeks, Spring 2023
RESPONSIBILITIES
Mind Map, Research, User Personas, User Flows, Low- and High-Fidelity Prototypes, User Testing, Design System
TOOLS USED
Figma, Zoom (for user testing), Maze.co
Background
Throughout my life, I have found that music has played a significant role in motivating me and regulating my emotions.
Despite this, I have faced challenges when it comes to finding appropriate music that matches my mood and tastes while studying.
As a result of this difficulty, I developed the idea for an app called Vibes, which would become my capstone project
TIMELINE
Week 1: Research & Definition, Ideation
Week 2: Research & Definition, Ideation
Week 3 & Week 4: Lo-fi Wireframes
Week 5: User Testing
Week 6: User Testing, Visual Design & Components, High-Fidelity Prototypes
Week 7: High-Fidelity Prototypes

The Problem
The difficulty of discovering music that matches their mood or taste is a common problem faced by music streaming app users. Although the apps offer numerous curated playlists, the algorithms do not adequately and efficiently assess user preferences due to their reliance on the like/dislike/skip functionalities. This results in a situation where exploring new music becomes a frustrating and time-consuming experience.
The Solution
These troubles led me to come up with an app that suggests music based on an individual’s mood and preferences. This aforementioned app would do this by utilizing self-reporting mechanisms and surveys, as well as data on a user's music preferences and listening habits obtained from either their Spotify or Youtube Music account.
Research Insights
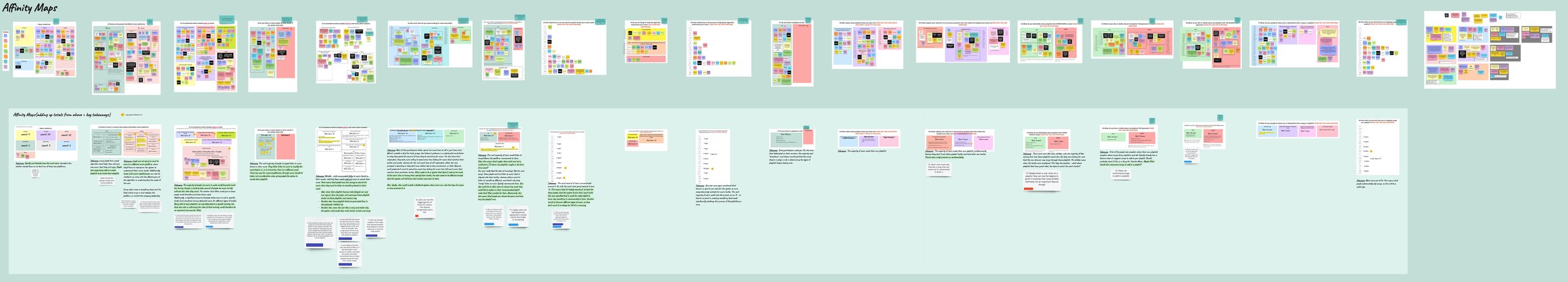
After perusing various academic articles, conducting a competitive analysis, surveying >30 participants, and having an in-depth interview with five of these participants (who all listen to music based on their moods and tastes), I ended up with some key takeaways:
Vibes should be a plugin that uses Spotify and Youtube Music’s API to develop playlists, as opposed to being a streaming platform in and of itself. This is because of…
how robust Spotify’s playlist mechanisms already are
how popular Spotify and Youtube are, and
how participants generally don’t want to change the app they use to listen to music
Vibes should also allow for direct user input when it comes to the user’s taste and preferences
There should be transparency as to why Vibes recommends playlists or songs to users

I also created an extensive affinity map to discover patterns from my interviews and survey results, which would, in turn, inform my future design decisions. A sample of this affinity map is previewed in the background of this text.
Target Users
I narrowed down the target audience to three primary categories:
picky listeners,
people who listen to music based on their mood or activity, and
people creating playlists for another person, with the intent that the music in this playlist caters to that other person’s taste.
User Personas + Their Features
From the surveys and interviews I conducted, which helped me the three main target audiences for Vibes, I was able to determine three primary use cases. I then turned these into user personas to help guide the design process and to promote empathy for the users.



JOURNEY MAPS
Below you can find the journey maps that I made for each persona. Apart from these, I also created storyboards and a prioritization matrix to identify the essential features that might be included in the flow of each persona.
FEATURES FOR EACH PERSONA
By utilizing journey maps, storyboards, and a prioritization matrix to analyze each persona’s user case, I was able to break down essential features across different personas.
On the right, I have key features obtained from the aforementioned discovery activities on one column, with another adjacent column illustrating which persona would make use of which key feature.
Lo-Fi Prototypes
After creating the user flows (in order to ensure that I would be designing the correct screens for the each flow), I then went ahead and made low-fidelity prototypes of each use case of the three use cases. Images of these low-fidelity flows can be seen below.
Testing + Refinement
THE PROCESS
Upon completing the low-fidelity prototypes, I sought to validate the design by conducting usability tests. on it. Each of these five participants listen to music based on their mood and/or their tasks - as target users, their feedback would be more incisive.
I tested out the following flows:
Completing the introductory quiz
Exporting a playlist onto Spotify
Providing live feedback of a song from a playlist
Reviewing the playlist on Vibes after listening to it
Creating a playlist
Connecting with another user and gaining access to their tastes via the “Inner Circle” function (the “inner circle” is a group of a user’s close friends with access to their music tastes)
KEY INSIGHTS
MISLEADING BANNER
This banner that leads participants to the Introductory Quiz and Playlist Review pages from the home page looks too much like an ad.
As a result, most participants ignored it at first.
PLAYLIST REVIEW PAGES
As one of their tasks, participants had to rate a specific song using the Playlist Review.
However, because the first page of the Playlist Review consisted of information pertaining to the playlist as a whole, participants weren’t aware that, unless they went to the next pages, they couldn’t rate individual songs.
LENGTH AND DULLNESS OF QUIZZES + SURVEYS
Participants found the Introductory Quiz and Playlist Review flows too long and boring.
One suggestion was to introduce the user to a few initial questions of the quiz/survey, and then provide the option to answer more questions later if so desired.
One positive observation is that many participants were impressed by the granularity of questions pertaining to why the user likes/dislikes a song in a playlist. Many of them stated that they had “never seen functionality like this before”.
CHANGES MADE
FOR BANNER: REMOVE BACKGROUND
This way, the banner is less likely to be confused for an advertisement.
BREAK UP PAGES, ADD MORE IMAGES
Additionally, in order to add more interactivity to the Introductory Quiz, I turned compact, complex, single-page functions into a simpler, multi-page process that involved more images.
FOR PROGRESS BAR: ADD LABELS
Adding titles in the form of labels for each page on the progress bar helps let users know what page is coming next.
PROVIDE THE OPTION TO SKIP
Users now have the ability to end the introductory quiz/review after the initial questions.
Design System

Color Scheme

Logos

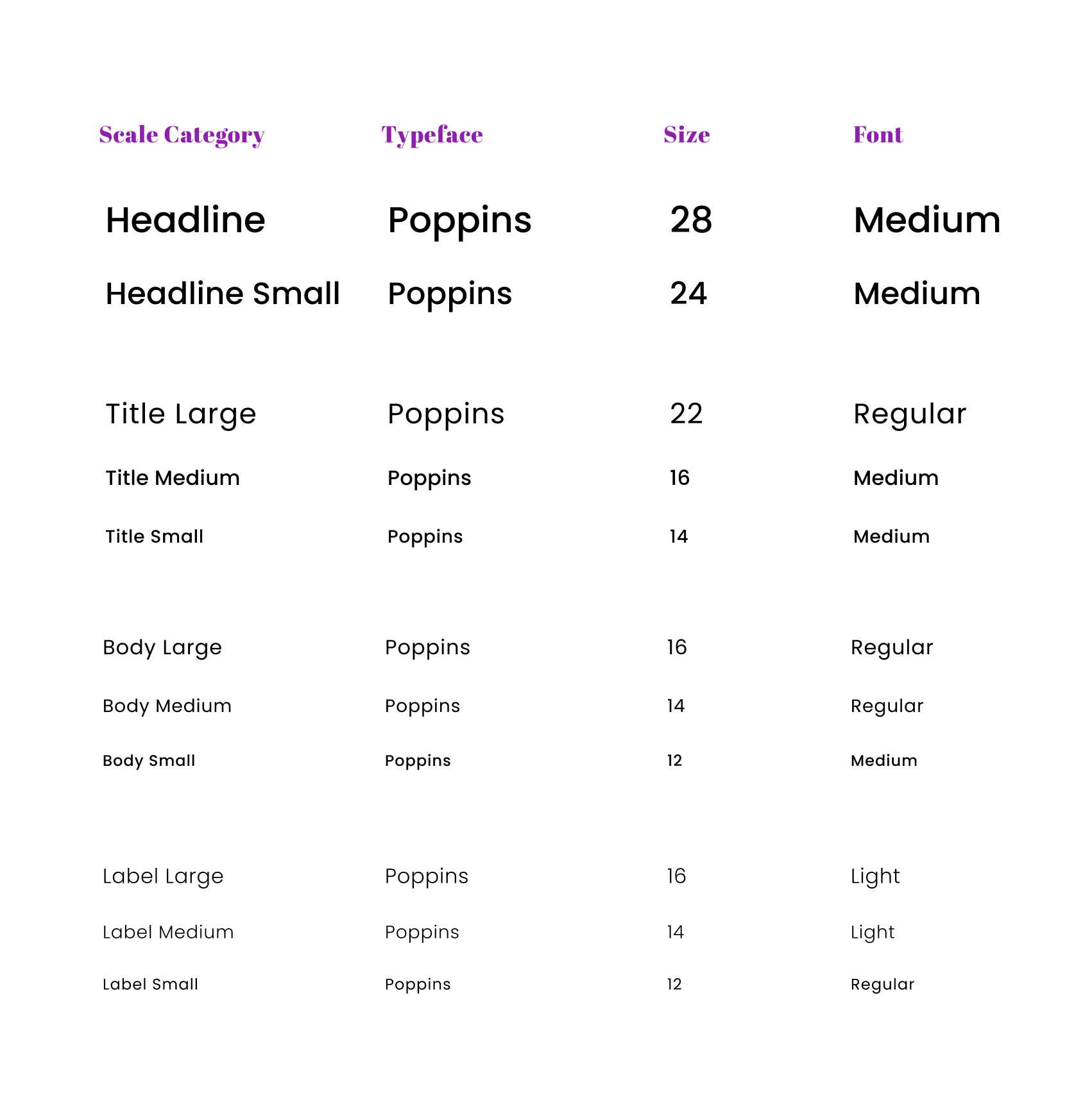
Typescale
All illustrations (besides the logo)s came from icons8.com
High-Fidelity Prototype
KELLY (PICKY LISTENER)
Connecting + Onboarding
Live Feedback
Introductory Quiz
Playlist Review
BARRY (ACTIVE LISTENER)
Playlist Creation
Playlist Review
Live Feedback
ALEXIS (MIXTAPE CURATOR)
Request Entry into Inner Circle
Playlist Creation
TASTE + LIBRARY PAGES
TASTE PAGE
LIBRARY PAGE
Reflections + Next Steps
Major challenge: creating and updating components and their states.
It was challenging to change images within components without detaching them or altering the main component.
To simplify the process, I converted all 180 images into individual components. This made swapping images much easier and avoiding the need to modify detached instances of components.
Learned how to effectively use maze.co.
In the future, I will need to remind myself to include a functioning “back” button for the testable prototype.
Otherwise, participants won’t be able to revisit pages and provide further feedback.
Keep in mind length of time required to make wireframes
I underestimated the amount of effort required to make lo-fi wireframes.
This meant that I was completing multiple phases of the design process at once.
WHAT’S NEXT IN STORE FOR VIBES?
Some more things I would like to do includes allowing users to…
search for playlists made by other users
access playlist drafts
delete Smart Tips
regenerate playlists (just as how ChatGPT regenerates responses if users want it to)
select multiple moods for a playlist
include a minimum/maximum length for playlists
And these will, of course, all be accompanied by usability tests so that I can ensure that the right decisions are being made.
Let’s make great things together.
See something that catches your eye? Want to discuss a project you have in mind?
Feel free to get in touch with me at ellynnaruan96@gmail.com


















